고정 헤더 영역
상세 컨텐츠
본문
디스코드 채팅 위젯이 필요하게 된 이유
(위젯봇 사용법만 궁금하신 분들은 넘어가셔요)
블로그를 보러 와주시는 분들 중에 종종 개인적으로 질문을 하고싶어 하시는 경우가 있습니다.
그러면 보통 비밀댓글로 상담(?) 요청을 하시면서 메일이나 카톡 아이디를 남기십니다.
여기에 저도 비밀 답댓글을 달면, 댓글 남기신 분이 본인 댓글에 달린 답글을 못 보기도 하는 불상사가 종종 일어납니다.
블로그에 찾아오셔서 이런저런 질문 해주시는 게 소심한 관종으로서(ㅋㅋ) 정말 반가운 일이지만,
카톡이나 메일을 통해 이야기를 나누기에는 아이디나 계정이 공유되어 서로 조심스러운 부분이 있기 때문에 최근에는 디스코드를 쓰고 있습니다.
필요하다면 바로 통화도 가능하고, 무엇보다 제가 디스코드 스터디 서버를 판 이후로 디스코드의 재미를 알게되어서 희희
디스코드 채팅 위젯 같은걸 블로그 화면에 달아두면 편하겠다 싶더라고요.
개못생긴 기본 위젯
디스코드에서 기본적으로 제공되는 위젯을 처음에 시도해봤습니다.
근데 이건 일단 너무 덩치가 크고요.. 채팅창이 아니라 서버 멤버 목록을 보여주는 되게 경우없는 녀석이었습니다.
서버의 멤버들은 본인의 닉네임과 아바타가 어딘가에 노출되는 게 싫을 수도 있을텐데, 그냥 멤버 목록을 까발린다는 게(?) 영 예의가 아닌 것 같고요.
바로 채팅창이 뜨면 참 좋을텐데 왜 멤버 목록을 위젯 화면으로 만들었는지 개인적으로는 이해가 잘 안갑니다. 암튼 정서상 안맞아요..ㅋㅋ
더군다나, 저는 좀 작고 깔끔한 버튼이다가, 누르면 창이 뜨는 위젯을 기대했는데...
보통 디스코드 채팅채털 위젯이라 하면 그런 모습을 기대하게 되지 않나요? 저만그래요?
아래가 기본 위젯 생성 화면에서 보여주는 대강의 위젯 이미지인데요. 실제로 만들면 저거보다 더 못생겼습니다.
저렇게 커다란 친구를 화면에 떡하니 띄워놓기가 좀 부담스럽습니다.

위젯봇의 발견
그래서 적당한 서드파티 위젯이 없을까 하다가 WidgetBot을 알게 되었습니다.
딱 채팅채널 위젯 하면 떠오르는.. 작은 버튼 -> 채팅창 형태입니다. 역시나.. 사람 생각은 다들 비슷한가봅니다.
WidgetBot
widgetbot.io
위젯봇이 맘에 들었던 점은 아래 네가지입니다.
- 설치가 쉽다
- 작고 동그란 아이콘이다
- guestmode가 가능하다
- 커스터마이징이 가능하다
1. 설치가 쉽다
굉장히 쉽습니다.
위의 위젯봇 사이트에서 'invite widgetbot'을 클릭하면 위젯봇을 본인이 운영하는 서버에 추가할 수 있습니다.
위젯봇이 서버 멤버가 된 상태에서, (우측 멤버 목록에 widgetbot이라는 친구가 들어있으면 된겁니다)
채팅창에 위젯 생성 명령어:
??crate를 입력하면 봇이 바로 코드를 생성해 줍니다. (crate가 저 작은 위젯의 이름인가봐요. 아닐수도있어요.)
<script src="https://cdn.jsdelivr.net/npm/@widgetbot/crate@3" async defer>
new Crate({
server: '서버 ID', // 서버 이름
channel: '채널 ID' // 채널 이름
})
</script>이렇게 생긴 코드를 바로 뙇 만들어서 채팅으로 올려줍니다. '서버 ID'와 '채널ID'는 10자리? 정도 되는 숫자입니다.
이걸 그대로 복사해서, </head> 바로 위에 넣어 주면

이렇게 블로그나 웹사이트 화면의 우측 하단에 작고 귀여운 채팅 위젯이 생깁니다.
아뉘 너무 쉽지 않나요? 컴알못으로서 이렇게 쉽게 만들어 주신 개발자님께 너무 감사드립니다..
2. 작고 동그란 아이콘이다.
위 사진에도 보이고, 지금 블로그 우측 하단에도 보이시죠?
디스코드에서 기본적으로 제공되는 못생기고 큰 위젯을 보다가 이걸 보니 정말 마음이 편안해집니다.
평소엔 저렇게 작고 동그란 친구이다가, 클릭하면 네모난 채팅창이 뜹니다.

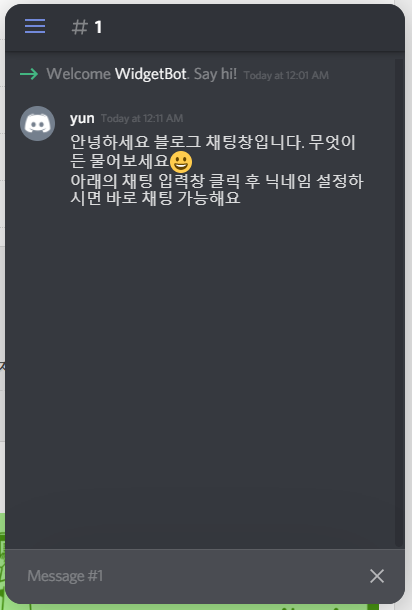
이렇게 바로 채팅 내용이 보이죠. 로딩 시간은 조금 걸리는 것 같지만 그래도 깔끔하고 간단해서 맘에 듭니다.
3. guestmode가 가능하다.
이거 정말 감사한 기능입니다.
저야 디스코드가 편해서 쓰고있지만, 디스코드를 써보지 않은 분들, 디스코드 계정이 없으신 분들은 채팅을 하기 위해 계정을 만들어야 하는 번거로움이 있습니다.
guestmode 설정 없이는, 아래 입력창을 클릭하면 먼저 디스코드에 로그인하거나 계정을 생성할 수 있는 창이 뜹니다.
가볍게 뭐 하나 물어보고싶어 클릭한 사람에게 너무 큰 허들이죠.
그래서, 아까와 똑같이 Widgetbot이 멤버로 있는 채팅창에서
??guestmode를 입력하면 자동으로 guetmode설정이 됩니다. 즉 디스코드 계정이 없어도 채팅이 가능합니다.
guestmode 설정을 먼저 하고 crate를 해야하는지, 순서는 별 상관 없는건지는 잘 모르겠습니다.
방문자가 아래의 채팅 입력창을 클릭하면 NAME을 설정하라는 창이 뜨는데, 닉네임만 아무거나 설정하면 바로 채팅할 수 있게 됩니다.
사실 스팸 방지를 위해서는 guestmode가 적합하진 않지만, 제 블로그는 소규모이고, 여기에 유입되어 들어오신 분들이 스패밍을 할만한 사람들은 아닐거라 제멋대로 생각하고 있습니다.
4. 커스터마이징이 가능하다.
당연하게도(?) 커스터마이징이 가능합니다.
원하는 이미지로 위젯을 바꿀수도 있고, 위젯의 크기나 색상, 위치 등등을 바꿀 수 있습니다.
화면에 떠있는 위젯 말고도 페이지 안에 embed하는 방식도 가능하고, 뭐.. 제가 봐도 잘 모르는 다른 여러가지도 가능할 겁니다.
자세한 내용은 위의 위젯봇 홈페이지에서 찾아보시면 될 것 같아요.
여러 예시들이 코드와 함께 전시되어있더라고요.
아쉬운 점
아쉬운 점은 1:1대화창도 좋을 것 같은데, 공개 채팅방 위젯만 만들 수 있다는 점 정도인데요.
디스코드라는 앱 자체가 여러 사이트의 쪽지 기능이나 카카오톡처럼 1:1 대화를 디폴트로 하는 메신저라기보다는
커뮤니티를 만들고 여럿이서 대화하는 서버, 채팅방을 기본반찬으로 활용되는 프로그램이라 이해하고 넘어갈 만 합니다.
스팸 방지 등등의 이유도 있을 것 같긴 하고요.
채팅 채널에서 이야기 하다가 필요하면 1:1채팅으로 전환해도 되기도 하니까 크게 문제되지도 않을 것 같고요.
여담이지만 바로 나에게 디스코드 메세지, 즉 DM을 보낼 수 있도록 하는 링크를 만들고 싶다 하시면
discordapp.com/channels/@me/당신의ID
에서 "당신의ID"부분을 18자리 숫자ID로 바꾸어 넣으면 됩니다.
ID는 디스코드를 개발자 모드 보기로 전환한 다음, 본인 아이디에서 우클릭, "ID 복사하기"를 눌러 얻을 수 있습니다. 아마 모바일에서도 될 겁니다.
혹시나 개인적인 쪽지를 보내고 싶은 분도 계실까 싶어 저도 사이드바에 쪽지 보내기 링크를 만들어뒀습니다.
다만 다이렉트 메세지(DM) 보내기는 디스코드 계정이 있어야 합니다.
포스팅 아래에 남기는 댓글은 아무래도 좀 조심스럽죠.
남들이 지나가다가 볼 수도 있고, 포스팅 내용과 관련된 이야기만 해야할 것 같고.. 그런 제한사항이 있잖아요.
제 블로그를 보다가 궁금한 점이 생기거나, 그냥 별로 중요한 얘기는 아니지만 한 마디 하고싶을 수 있잖아요.
그런 분들이 좀 가볍게 이야기할만한 창구가 있으면 좋겠다 싶었는데 이번 기회에 블로그 서버, 채팅채널을 만들게 되었네요.
사실 아무도 그러고싶지 않은데 제가 설레발 치는 걸 수도 있고요..ㅋㅋ
아무렴 어때요. 이렇게 위젯 달아보고, 글로 정리해보고 하는 것도 재밌었으니까요.





댓글 영역